| PictBearの起動。 |
|
|||
 |
●アイコンをダブルクリックします。 |
|||
 |
ソフトが起動したところ。 |
|||
|
||||
 |
||||
 |
||||
 |
||||
|
||||
 |
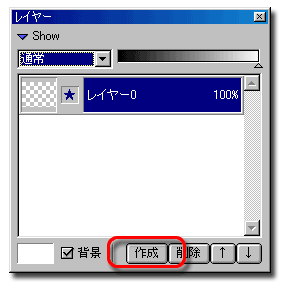
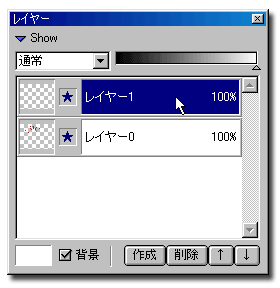
●レイヤーを作る。 レイヤーは便利な機能なので、使い方をマスターしてください。 透明なシートに人、車、家、背景をそれぞれ描いておき、重ねて1枚の絵を作ります。人の位置を移動したいとき、人の描いてあるシートだけずらせば修正は終了です。 |
|||
 |
||||
 |
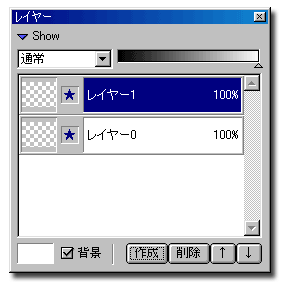
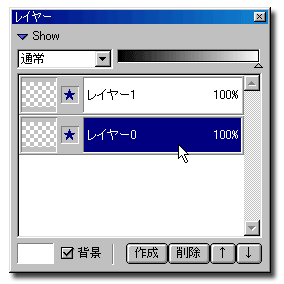
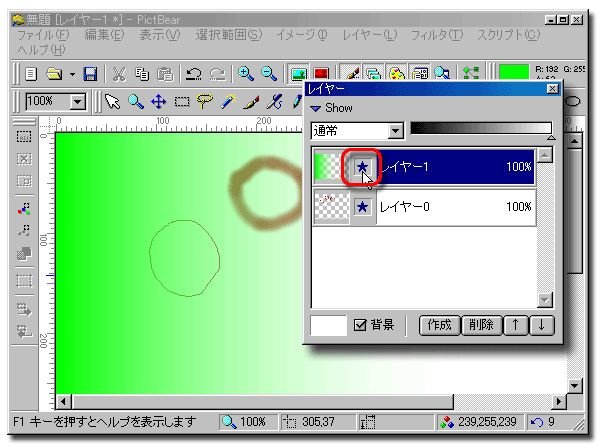
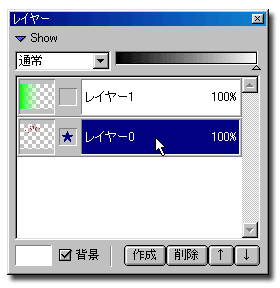
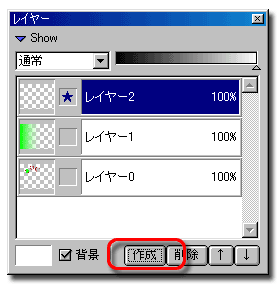
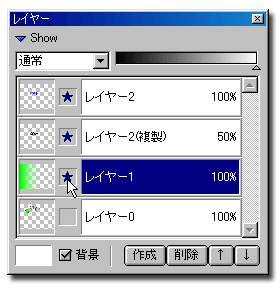
新しいレイヤーが作られました。 反転表示されたレイヤーが編集対象のカレントレイヤーです。 |
|||
 |
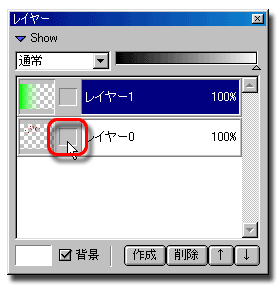
欄をクリックすると編集対象のカレントレイヤーを変更できます。 |
|||
|
||||
 |
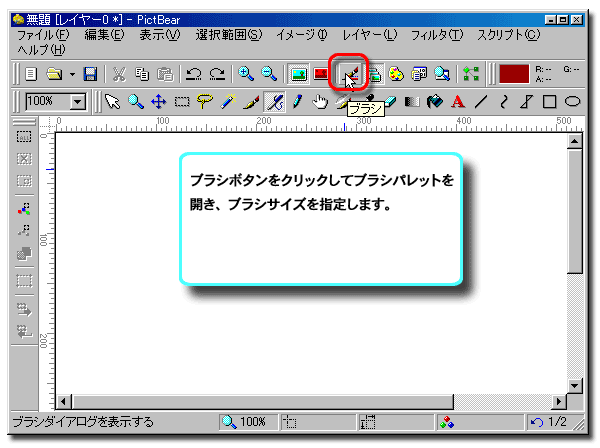
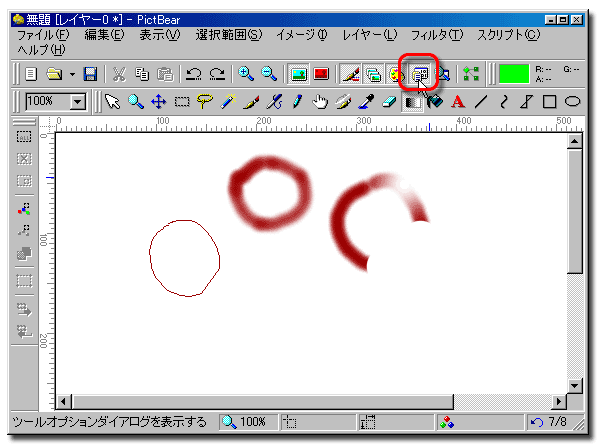
●筆先の太さを指定します。 |
|||
 |
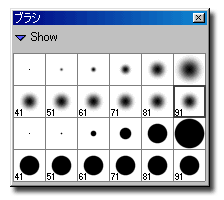
目的のサイズをクリックします。 |
|||
 |
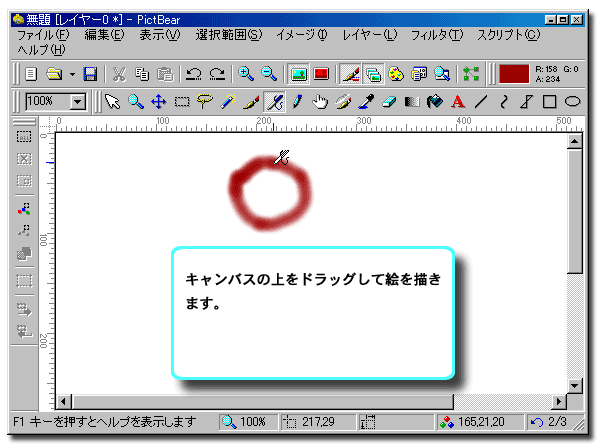
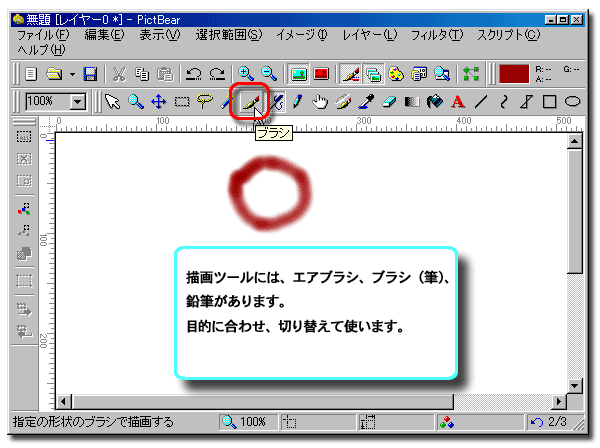
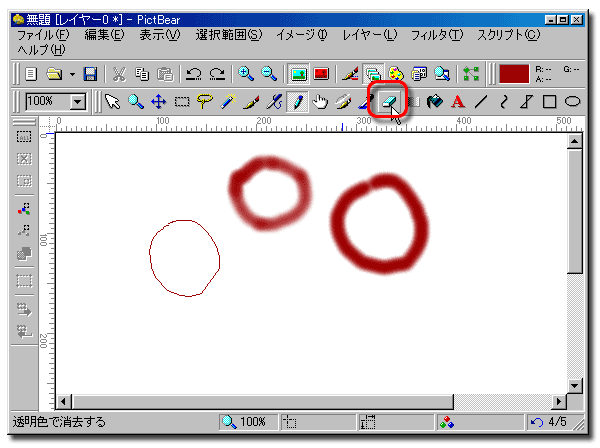
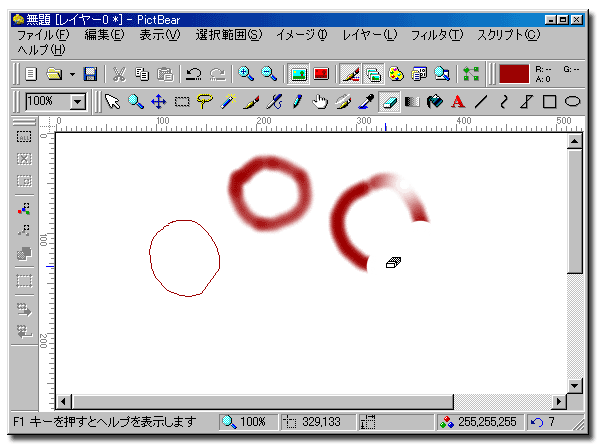
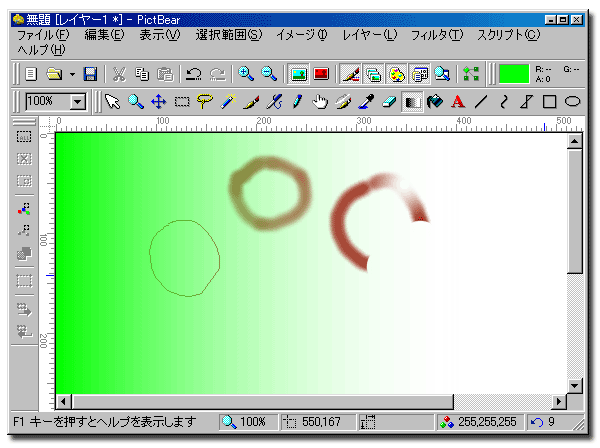
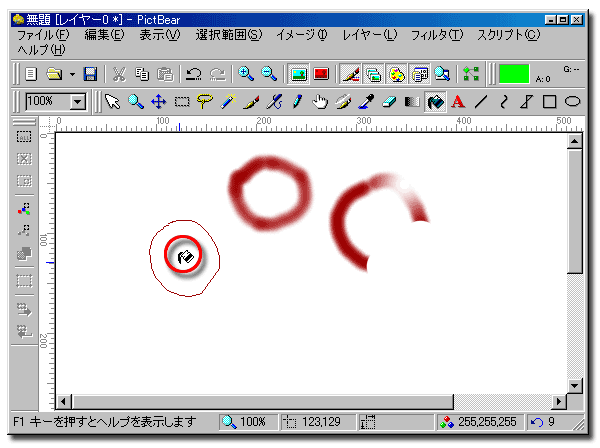
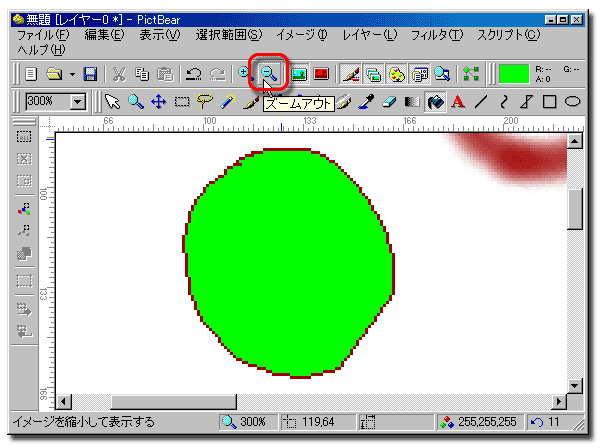
エアブラシツールで円を描きました。エアブラシは色に半透明がかかります。 |
|||
 |
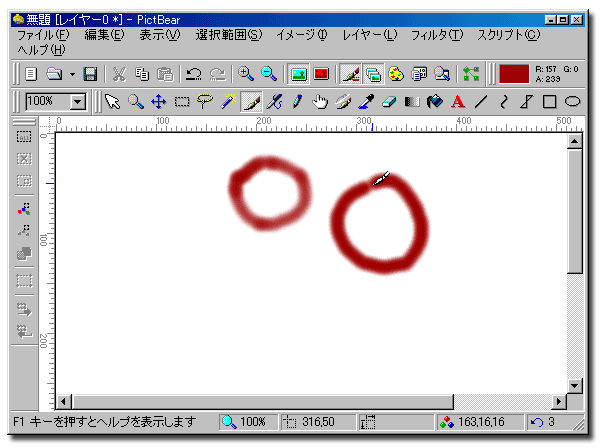
ブラシツールは、描画色100%で塗られます。 |
|||
 |
||||
 |
||||
 |
||||
|
||||
 |
●絵を消します。 |
|||
 |
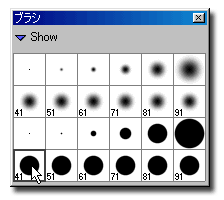
消しゴムも筆先の形状を指定できます。 |
|||
 |
||||
 |
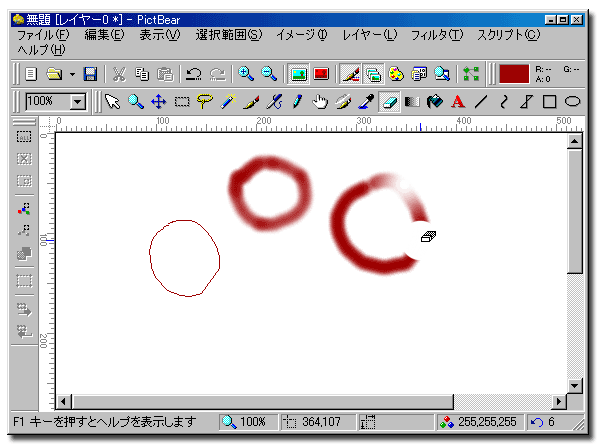
はっきりとした境界で消せるようになりました。 |
|||
 |
ドラッグして消します。 |
|||
|
||||
 |
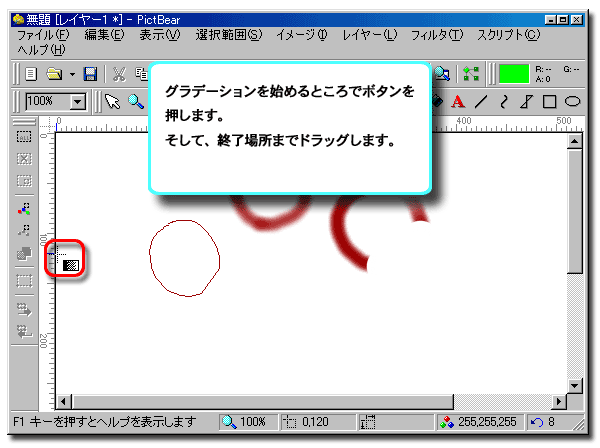
●グラデーションで色を塗る。 |
|||
 |
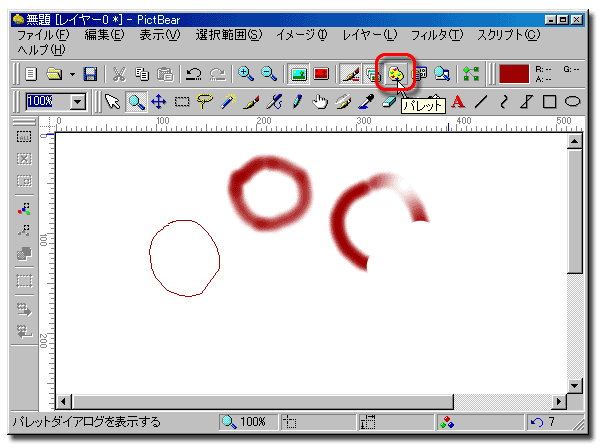
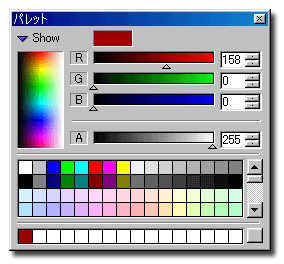
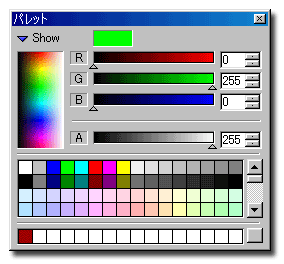
●色を指定します。 |
|||
 |
適当にクリックして色を調合してください。 |
|||
 |
||||
 |
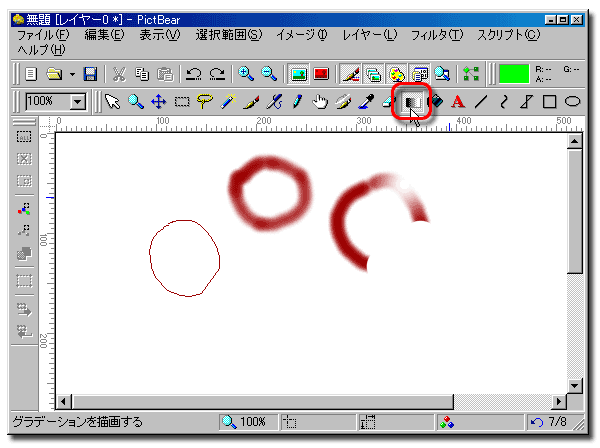
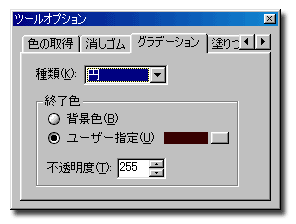
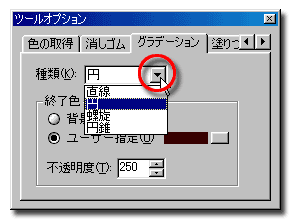
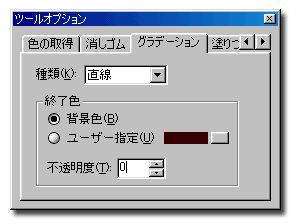
●ツールオプションでグラデーションの設定をする。 |
|||
 |
色々と設定を変えて効果を試してみてください。 |
|||
 |
ここでは、直線的なグラデーションを使います。 |
|||
 |
終了色は背景色、完全な透明(不透明度0)にします。 ユーザー指定を選択すると描画色からユーザー指定色へのグラデーションが作れます。 |
|||
 |
●描き込むレイヤーを指定する。 |
|||
 |
||||
 |
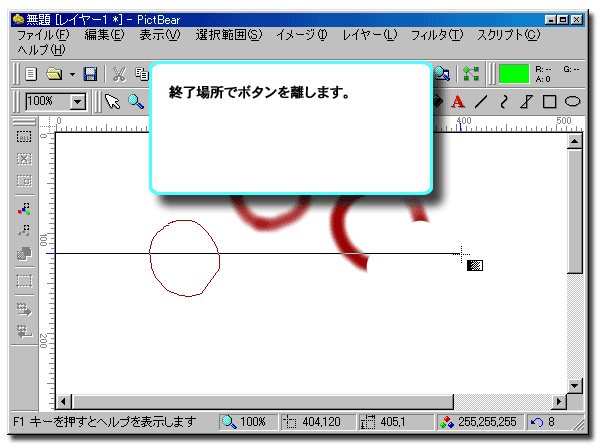
ドラッグする方向を変えるとグラデーションの角度が変わります。 |
|||
 |
描画色から透明のグラデーションができました。 |
|||
 |
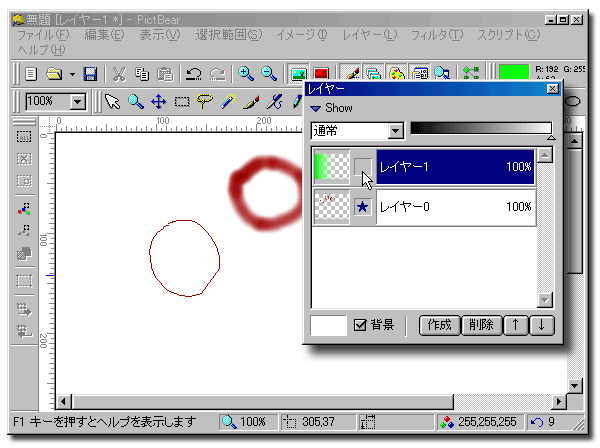
●レイヤーの表示、非表示。 星印をクリックすると、そのレイヤーのON、OFFを切り替えられます。 |
|||
 |
||||
|
||||
 |
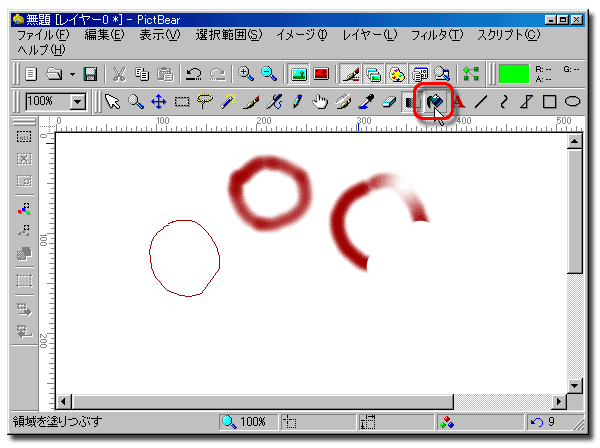
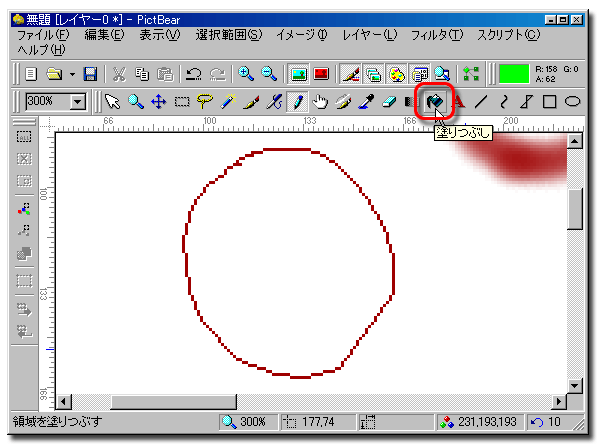
●塗りつぶしツールを選択する。 |
|||
 |
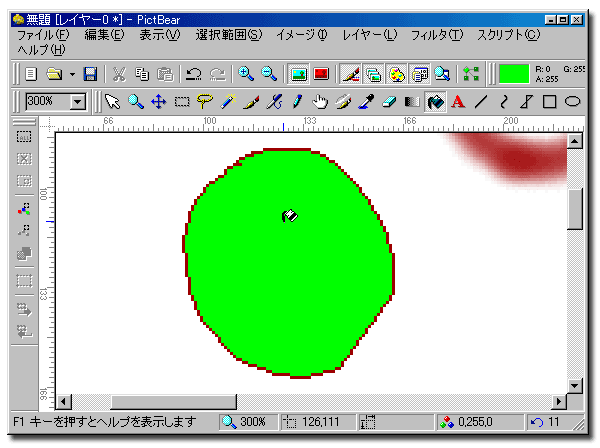
●塗りつぶすレイヤーを選択する。 |
|||
 |
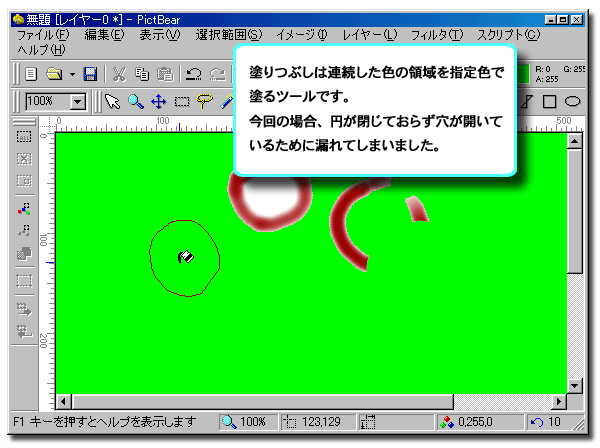
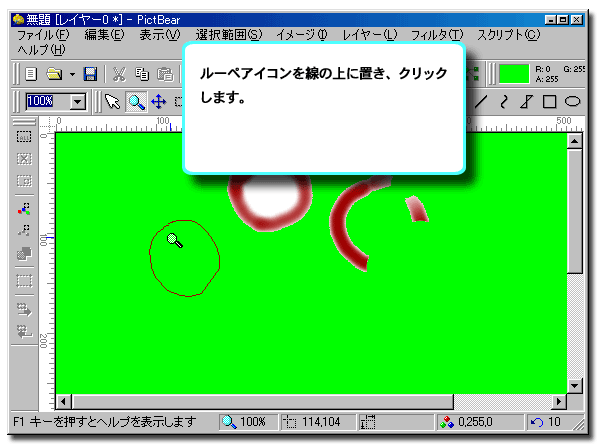
●塗りつぶす領域をクリックします。 |
|||
 |
||||
 |
||||
 |
||||
 |
||||
 |
||||
 |
||||
 |
||||
 |
||||
 |
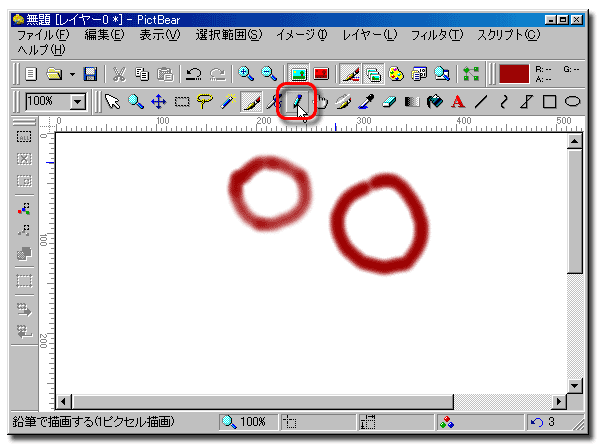
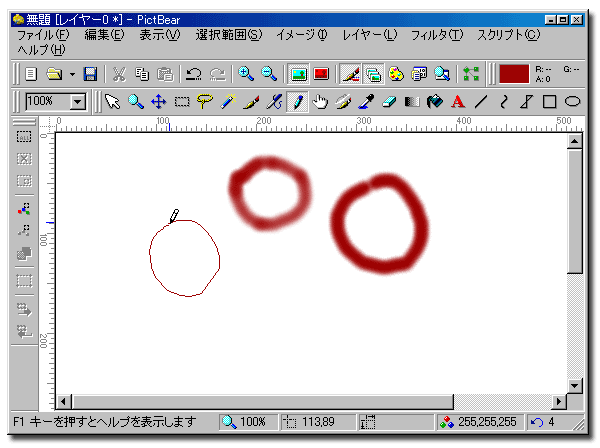
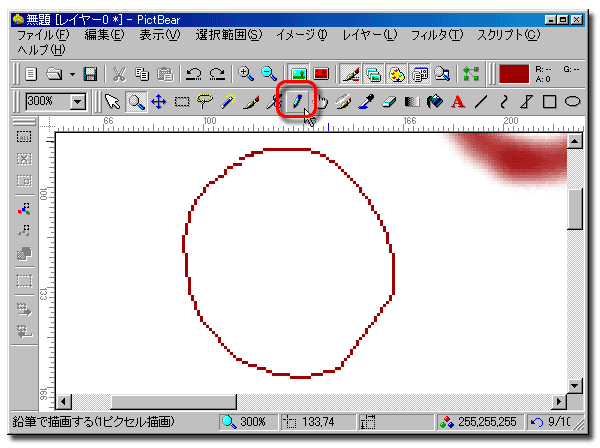
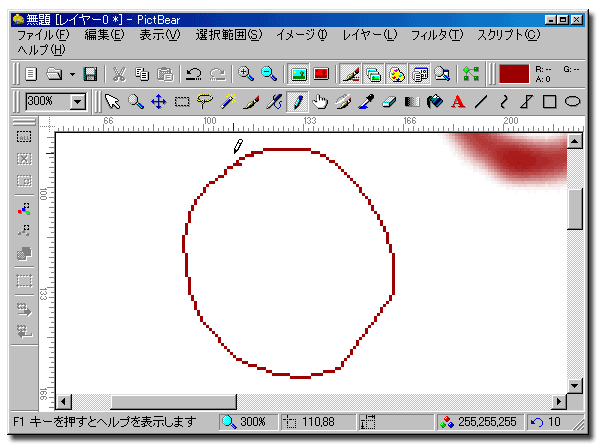
鉛筆ツールを選択しています。 |
|||
 |
||||
 |
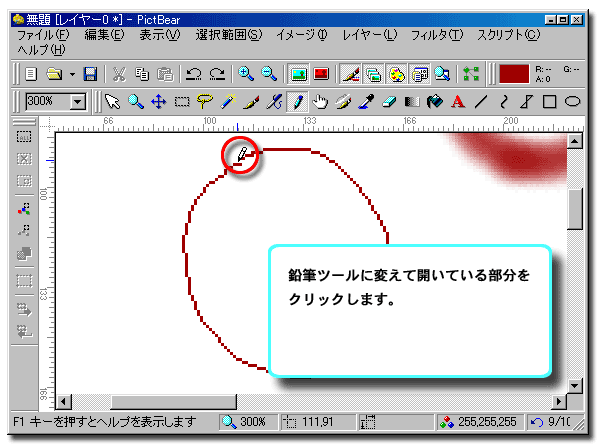
円が閉じられました。 |
|||
 |
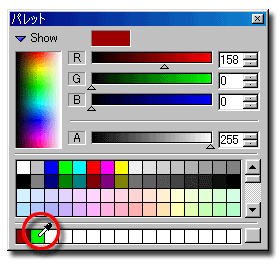
●塗りつぶしの色を再指定します。 |
|||
 |
●塗りつぶしツールを選択する。 |
|||
 |
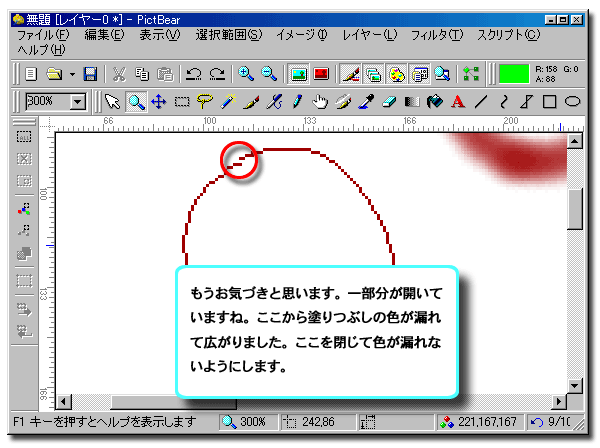
塗りつぶしツールを使う場合は、きちんと囲んでください。穴が開いているとそこから色が漏れ出します。 |
|||
 |
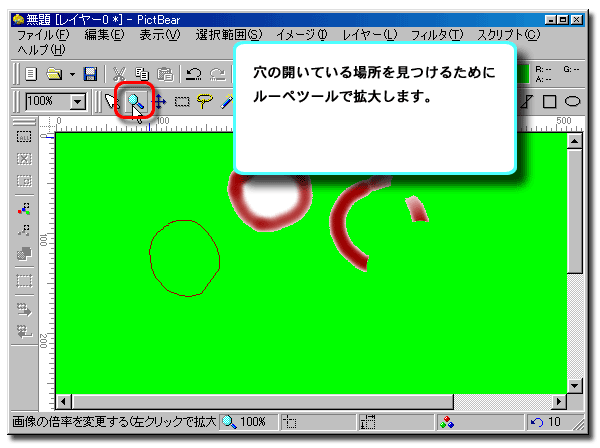
拡大表示しているので実サイズ表示に戻します。 |
|||
|
||||
 |
||||
  |
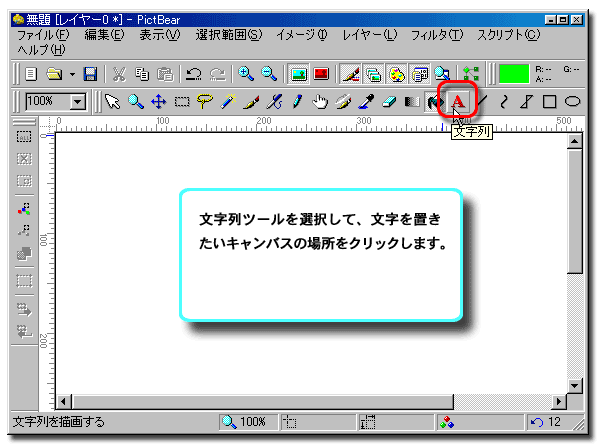
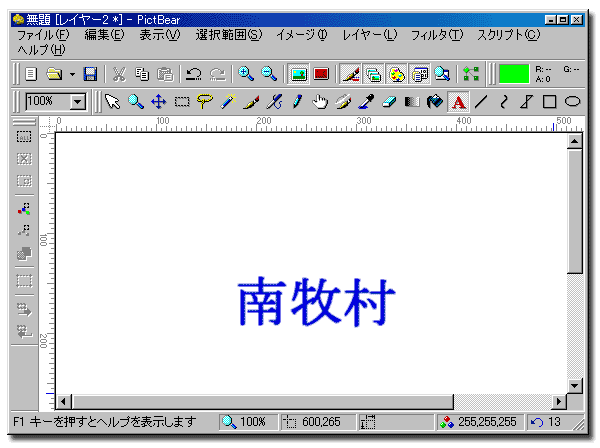
見やすいように円を非表示のします。そして、文字を書くレイヤーを用意します。文字用レイヤーは文字設定中にも作れます。 |
|||
 |
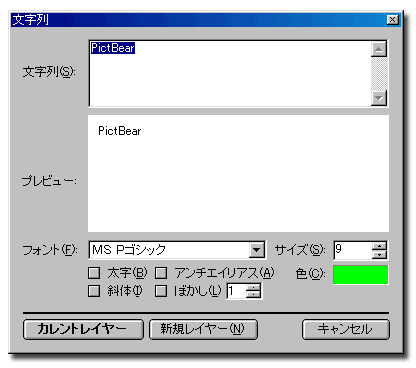
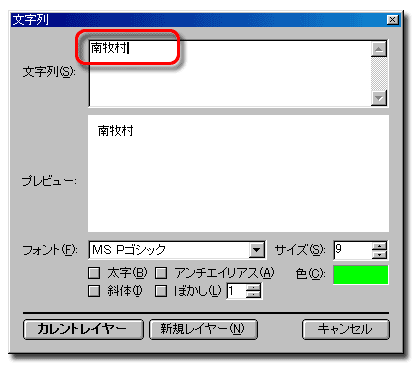
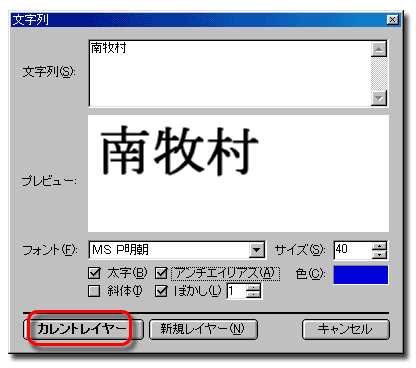
キャンバスをクリックすると、その場所に書く文字を設定するダイアログが開きます。 |
|||
 |
||||
 |
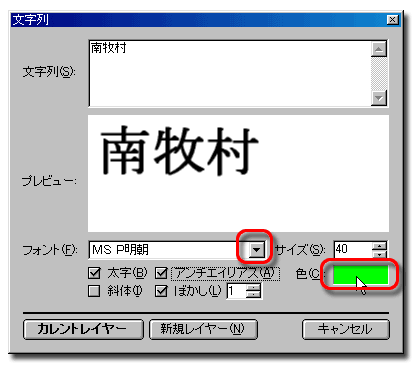
●文字への装飾を設定します。 色々と設定をして感じをつかんでください。 |
|||
 |
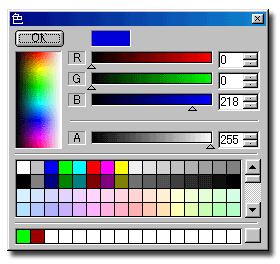
色をクリックするとカラーパレットが開きます。 |
|||
 |
●レイヤーに書き込み。 レイヤーを用意したときは「カレントレイヤー」をクリックします。新しくレイヤーを作って、そこへ書き込むときは「新規レイヤー」をクリックします。 |
|||
 |
||||
 |
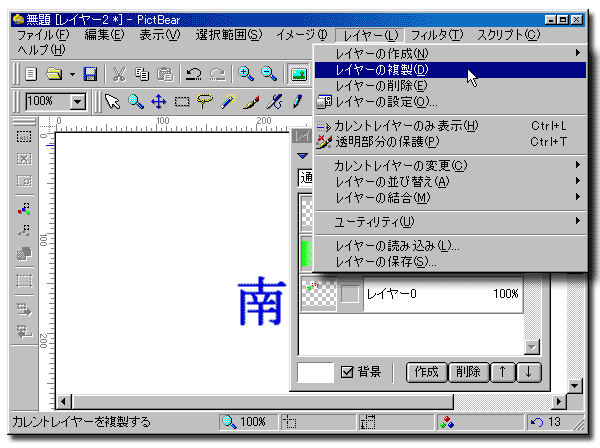
●文字に影を付ける。 カレントレイヤーの複製を作ります。その複製を黒く塗り、ずらすことで影に見えます。 |
|||
 |
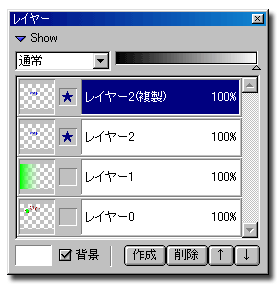
複製ができました。 |
|||
 |
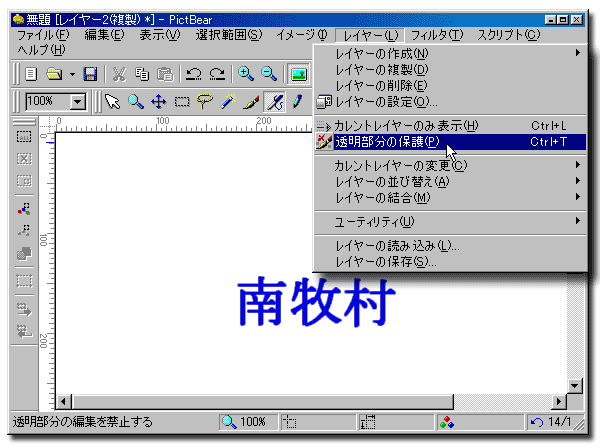
透明部分の保護は、透明部分に描画や編集をさせない設定にするということです。 |
|||
 |
●描画色を黒に変えます。 |
|||
 |
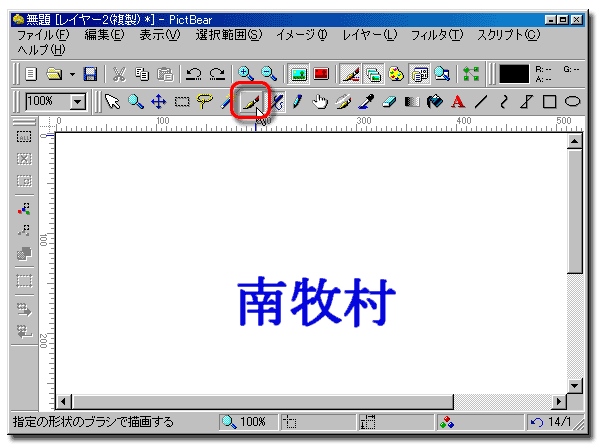
●ブラシを選択する。 |
|||
 |
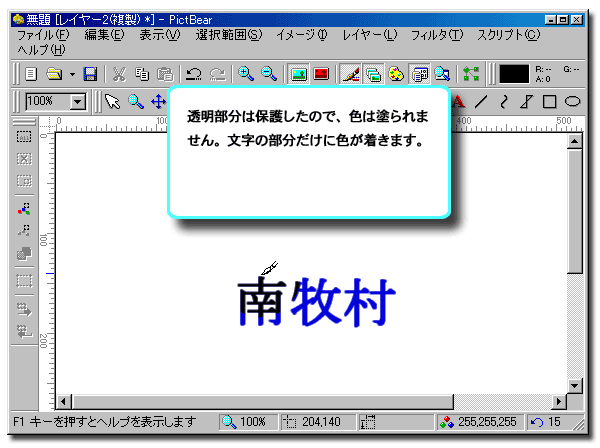
●文字を塗る。 |
|||
 |
||||
 |
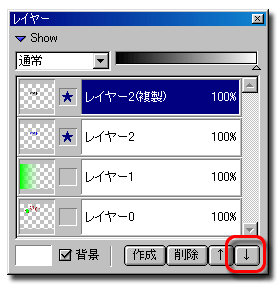
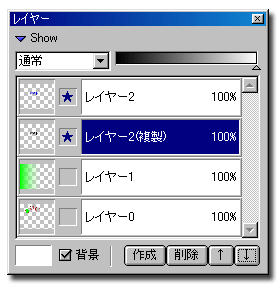
●レイヤーの位置を移動する。 レイヤー表示の優先順位を変えることになります。 |
|||
 |
黒く塗ったレイヤーが下に移動しました。 |
|||
 |
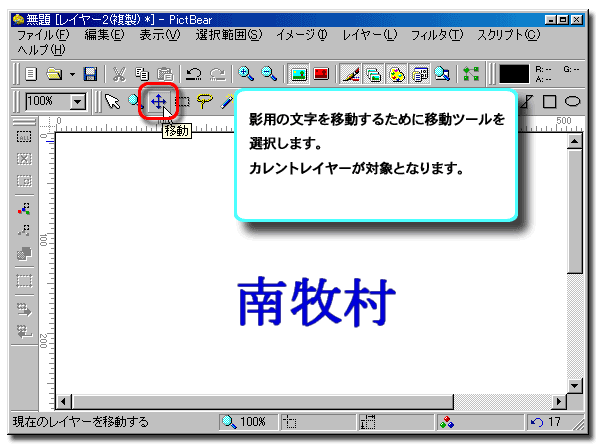
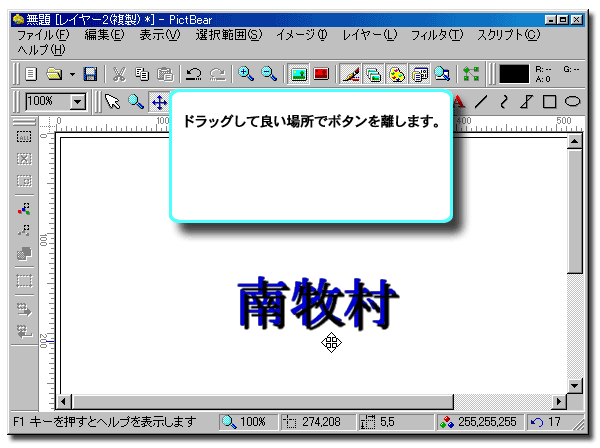
●影用のレイヤーをずらします。 |
|||
 |
見やすいように隠れている部分が表示されます。 |
|||
 |
||||
 |
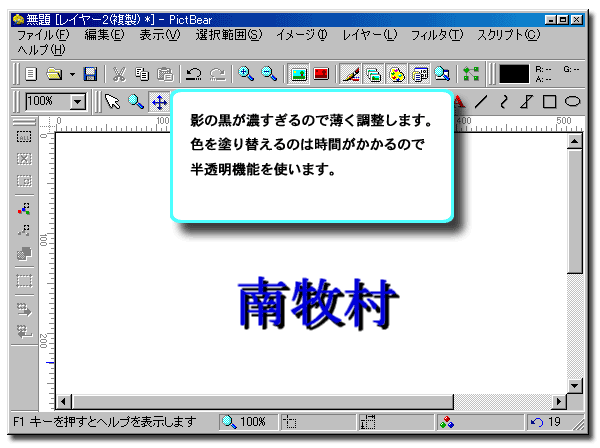
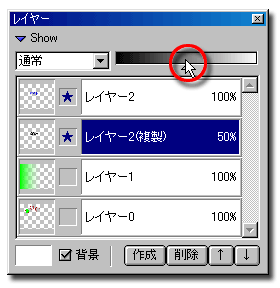
●レイヤーパレットの半透明バーをクリックする。 カレントレイヤーの右の%表示が半透明度です。 |
|||
 |
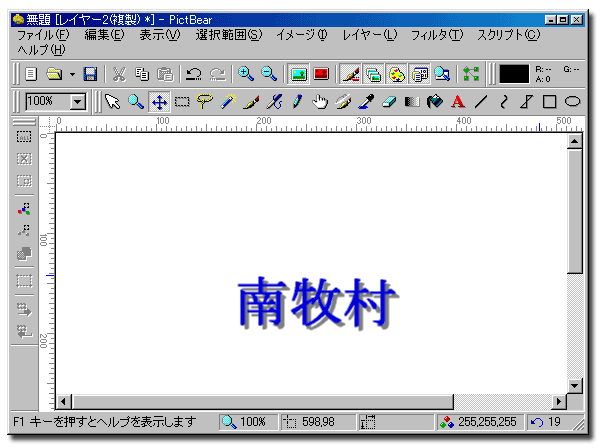
背景の色が透けることで、薄い黒(グレー)になっています。 |
|||
 |
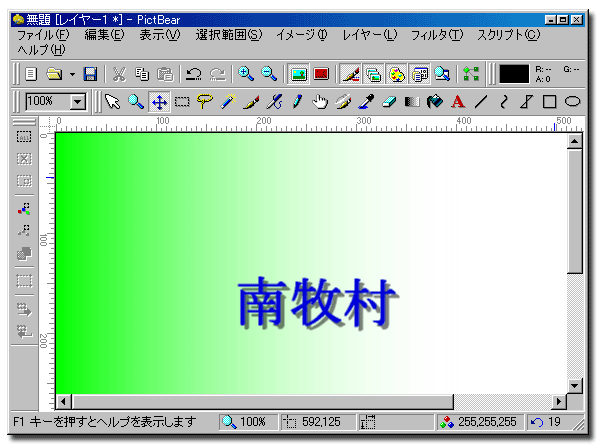
グラデーションを重ねてみます。 |
|||
 |
ホームページ用の素材になりそうですね。 |
|||
|
工夫することで色々なことに利用できます。失敗も必ず後で役に立ちますから、どんどん挑戦してたくさんの絵を描いてください。