|
実物をイラストに描くとき、その物をよく観察して部分の大きさの違いを理解します。ある部分の大きさより、この部分は大きいとか長いとか、小さいとか短いとか。そして、基準となる部分を決めて、その部分との大きさの割合、長さの割合を全体のバランスを見ながら大まかに下書きをします。
創作の場合は、今までの経験の中から見て落ち着く形を元に下書きを描いていきます。黄金比(1:1.6)という比率に近づけることで安定した絵を描くことができます。
写真ではないので、まるっきり同じに描く必要はありません。特徴をつかみ自分の思うように描いてみます。
|
|
まず、基準を求めます。目の幅を1単位にして考えていきます。目と目の間隔を目の幅に、口の位置を正三角形の頂点に置きます。口の幅は両目の中心を下に降ろした幅になります。耳は眉毛の高さから鼻の頭くらいの位置に描きます。これを基準と考えます。
人は十人十色というように様々な精神や容姿を持っています。印象や実際の形を基準に照らし合わせて描き込んでゆきます。顔の輪郭に対して目の高さは中心より上か下か、顔の幅に対して目の幅は何分の一か、目の大きさは、大きい小さい、ぱっちりか薄いか、目尻が上がっている下がっている、眉毛は太い細い、円弧か三角か、目に近い遠い、鼻は大きい小さい、幅が狭い広い、高い低い、口は目から近い遠い、幅は狭い広い、唇は薄い厚い、などをよく観察してバランスを確認しながら描きます。
印象と先に書きましたが、実際に目に映るものではありません。例えば、目や眉を吊り上げると気の強そうに感じます。また目尻を下げると優しそうに感じます。実際はそうでなくてもその人の心の部分を絵に反映させるのもイラストの面白味だと言えるでしょう。別人になってしまう誇張は間違いですが多少の遊び心は絵を見た人を楽しませると思います。
|
輪郭の中心線より目が上にあると大人に感じ、下にあると子供に感じます。可愛く描く場合は目を中心線より下に、そして、やや大きく描くのが良いようです。
|
顔が横向きの場合は、顔の中心線が円弧になります。円弧になった中心線を元に顔の表情を考えます。横を向いた目の幅は狭くなり、次第に隠れてしまいます。
|
上下を向いたときも同様に中央線を元に目鼻口の位置を考えます。
|
|
|
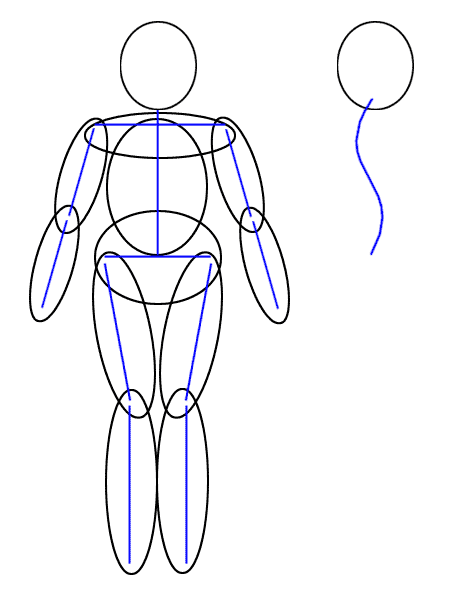
 青線を骨、接する部分を間接と考えてポーズを取らせます。一般に七頭身が美しく見えるでしょう。頭の先からへそまでを2.8、へそから爪先までを4.2の割合で描きます。(黄金比1:1.6) 青線を骨、接する部分を間接と考えてポーズを取らせます。一般に七頭身が美しく見えるでしょう。頭の先からへそまでを2.8、へそから爪先までを4.2の割合で描きます。(黄金比1:1.6)
ポーズを付けた骨格に楕円を描いて大まかな肉付けをします。そして、楕円を元に実際の身体の形を作っていきます。必ず、線は薄く描いてください。それなりの形になってきたら主線を濃いめに描いてゆきます。服の部分は、服の形状を楕円の上に載せていきます。
背骨は横から見るとS字になっています。(絵は右向きの場合、左向きはS字が逆になります。)
動物の場合も骨格と楕円を使って大まかに形を作り、バランスを見ながら細部を整えて完成させます。
|
|
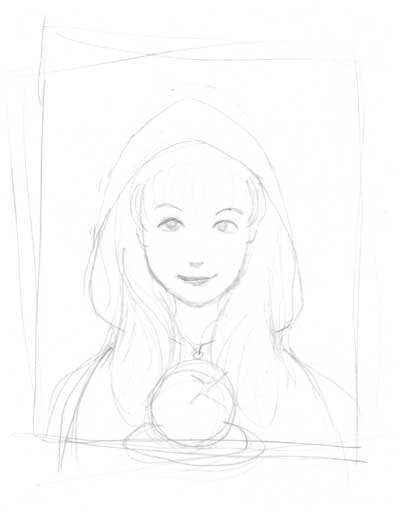
下書きは、結構、雑に描いています。あまり他人に見せたくはないのですが...。 この絵は仕上がりのサイズを400×512ピクセルに決めたので、下書きのサイズを2000×2560ピクセルにスキャナ設定して取り込みました。これは、仕上げに縮小することで雑に描いたところが誤魔化せるという利点があります。時間が限られていたため、この方法を取ったわけですが、丁寧に描いて縮小しても線が滑らかになるなどメリットは多いです。
仕上げまでにまとまれば良いことなので、思い通りにいかないといって途中で止めてしまうようなことはしないでください。上手くいってもいかなくても勉強になります。仕上げてから良いところ悪いところを次の作品に生かしてゆくと段々と上達していきます。




下書きから主線を作って、レイヤーに塗る場所による部品に分けます。私の場合は、肌色の部分、目鼻口の部分、髪の部分、服の部分、小道具の部分で、それぞれにベース色レイヤーと、濃淡陰影レイヤーを作ります。レイヤーの枚数は20枚くらいを使い、1枚の絵にしています。(編集ソフトPhotoshop6.0J)
|
|
瞳の部分を例に説明します。基本は薄い色から濃い色に変えながら彩色することです。
|
|
●彩色領域を選択する。
- マジックワンドで閉じている領域をクリックして選択します。
|
- 選択されると点線で囲まれます。
点線の境界線を黒く太い主線の中央付近に拡大させます。これは、塗られた色の境が主線の下に隠れるようにする為です。
|
- 選択範囲ー選択範囲の変更ー拡張をクリックして、変更ダイアログを開きます。
- 主線の太さの半分くらいを設定してOKボタンをクリックします。
|
|
|
- 瞳孔を描き足します。
ブラシを使い、中央に瞳孔を描きます。選択領域のため、順番を前後させてます。
|
|
|
|
レイヤーパレットの作成ボタンをクリック。 |
|
|
↓ボタンをクリック。レイヤーの位置を下げます。 |
|
|
レイヤーの位置が変わりました。 |
|
|
|
カラーパレットの色をクリック。
その部分の明るい色を選びます。 |
- 塗りつぶしツールを選択して領域内をクリックします。
レイヤーの位置を変えていないと瞳孔の黒い●が塗りつぶされたように消えてしまいます。その場合は、レイヤーパレットでレイヤーの順番を変えます。
|
|
|
|
レイヤーパレットの作成ボタンをクリック。
次に↓ボタンをクリック、レイヤーの位置を下げます。
主線は彩色部分の一番上に置くようにします。
|
|
|
カラーパレットのR、Gの数値を下げ、同系色の濃い色を作ります。 |
|
|
カラーパレットのR、Gの数値を更に下げ、同系色の濃い色を作ります。
少し濃くして塗り、少し濃くして塗りを繰り返して広範囲のグラデーションを作ります。
市販のPhotoshopのブラシ機能は強力で、PictBearのこのような塗りの繰り返し作業を一回の色設定、大口径ブラシ設定で済ませることができます。本格的に絵を描く場合は、市販の編集ソフトを利用した方が時間を無駄にしなくてすみます。
|
- 色を少しずつ変えてエアブラシで広範囲のグラデーションを作ります。
瞳という感じがしませんね。これに反射光を付けると、それなりに見えてきます。
|
|
|
|
レイヤーパレットの作成ボタンをクリック。
今回は反射光なので主線の上にレイヤーを置きます。
|
|
|
カラーパレットから白を選択。 |
- 反射光の領域をエアブラシで塗ります。
PictBearは、広域のグラデーション塗りは不得意です。この場合も何回かに塗り分けて反射光のグラデーションを作ります。
- レイヤーパレットの不透明度を調整するバーの三角をドラッグして不透明度を調節します。
次に作成ボタンをクリックして新たに色を塗るレイヤーを作ります。
- レイヤーの不透明度を下げます。
前のレイヤーの不透明度より少し数値を上げておきます。
そして、作成ボタンをクリックしてレイヤーを作ります。
- 反射光に見えるようになったら、複数の反射光レイヤーを1つにまとめます。
反射光レイヤーの1番上のレイヤーをクリックしてカレントにします。
- レイヤーーレイヤーの結合ー下のレイヤーをクリックします。
- ここでは、結合を2回繰り返して3枚の反射光レイヤーを1枚のレイヤーにまとめています。
- 反射光の位置を修正したい場合は、移動ツール選択して、反射光をドラッグして位置を整えます。
- 瞳孔にかかるくらいがちょうどいいと思います。
光の位置はいつも気にしてください。太陽が絵の左側にあるのに瞳の反射光が右に寄っていると矛盾になります。光源が左にあるなら、瞳の反射光は左上に寄っていなければなりません。虹彩のグラデーションの明るい部分も右下にならなければ、おかしく見えます。
|
|
|
|
左下のボックスをクリック。 |
|
|
カラーパレットのグレーをクリックして、OKボタンをクリック。 |
|
- 背景色をグレーにした後に表示比率を25%にして、縮小表示させたところです。
虹彩のグラデーションをもう少し濃いめにしても良かったですね。
彩色は、選択領域を決めてベースの色を塗る。その上に濃い色、影を少しずつベース色から濃いめにした色で塗っていき、必要に応じて明るい部分を描き込む。というのが基本だと思います。
|
PictBearは、フリーウェアとしては優れたソフトでしょう。ですが、普段から市販品で作業していて、これを使うとかなり物足りない作業のしづらいソフトと言わざるおえません。1つの作業を複数回に分けてしなければならないのはストレスが溜まります。本格的にイラストを描いたり、ホームページ作りをする予定ならば、入門用の
Adobe Photoshop Elementsでの作業をお奨めします。
アドビホームページへ
Photoshop 紹介ページへ
メディアヴィジョンホームページへ
Corel Painter Classic 紹介ページへ
ワコムタブレット 紹介ページへ
編集ソフト付きタブレット紹介ページへ
編集ソフト付きタブレット ファーボ 紹介ページへ
(ワコムタブレットはマウスの代わりにペンを使って入力する装置です。ファーボのソフト付きモデルは、Photoshop
Elements 、 Painter Classic と、その他のソフトが付いて\16,500とかなりの割安感があります。)
コミック制作ソフト
|